Install the FirebaseTS Package
Setting up your Project for Firebase using the FirebaseTS
Learn how to setup your Angular project for Firebase using the FirebaseTS package.
By: King
npm i firebasets
Connect to Firebase
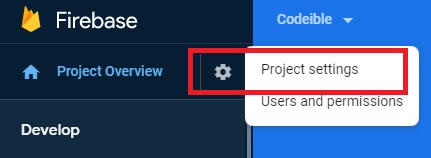
1. Go to the Firebase Console of for your app and click on the gear icon to access the Project's settings.

2. Copy the project's configuration information once you are in the Project Settings tab.
3. Create an environment variable.
export const environment = {
...,
firebaseConfig: {
apiKey: "...",
authDomain: "...",
databaseURL: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "...",
appId: "..."
}
};
4. Go to the app.module.ts and import the FirebaseTS library.
import { FirebaseTSApp } from 'firebasets/firebasetsApp/firebaseTSApp'
5. Initialize FirebaseTS in the AppModule constructor.
@NgModule({
...
})
export class AppModule {
constructor(){
FirebaseTSApp.init(environment.firebaseConfig);
}
}
Auth Setup
For server sided Angular App, install xmlhttprequest.
npm install xmlhttprequest
Then locate the server.ts file and add the code below in the import section.
global['XMLHttpRequest'] = require('xmlhttprequest').XMLHttpRequest;